文獻(xiàn)標(biāo)識碼: A
DOI:10.16157/j.issn.0258-7998.170114
中文引用格式: 單振華,王舒憬,強(qiáng)杰. 基于Websocket的智能家居遠(yuǎn)程控制系統(tǒng)的實(shí)現(xiàn)[J].電子技術(shù)應(yīng)用,2017,43(10):124-127.
英文引用格式: Shan Zhenhua,Wang Shujing,Qiang Jie. Design of Websocket-based smart home remote-control system[J].Application of Electronic Technique,2017,43(10):124-127.
0 引言
隨著人們生活水平的提高,對家居智能化提出了更高的要求,越來越注重家居產(chǎn)品的高效、安全和便利。智能家居系統(tǒng)具有高效、便利、快捷、智能化和個(gè)性化的特點(diǎn),在創(chuàng)造安全舒適便利的生活環(huán)境、改善人們的生活質(zhì)量上起到極大的作用[1]。而利用HTML5作為智能設(shè)備的客戶端,由于其良好的跨平臺性,可以很容易地移植到移動端和電腦端,極大地減少了開發(fā)成本。
本文提出了利用Websocket技術(shù)和Airkiss技術(shù)實(shí)現(xiàn)遠(yuǎn)程控制WiFi智能設(shè)備的具體設(shè)計(jì)。利用Websocket技術(shù),實(shí)現(xiàn)了Web平臺上的與服務(wù)器端的長連接;利用Airkiss技術(shù)實(shí)現(xiàn)了WiFi智能設(shè)備的快速入網(wǎng)[2]。通過云計(jì)算平臺將HTML5客戶端發(fā)來的控制指令轉(zhuǎn)發(fā)給WiFi智能設(shè)備,實(shí)現(xiàn)了對于智能設(shè)備的遠(yuǎn)程控制,突破了距離對于智能設(shè)備控制的影響。
1 技術(shù)原理
1.1 Airkiss技術(shù)
智能設(shè)備若想具備遠(yuǎn)程控制的能力,需要將其WiFi模塊連接入網(wǎng)。如何能讓智能設(shè)備簡單快速的入網(wǎng),是每個(gè)智能設(shè)備研究領(lǐng)域的一大命題。Airkiss就是一種WiFi設(shè)備快速入網(wǎng)配置的技術(shù)[3]。
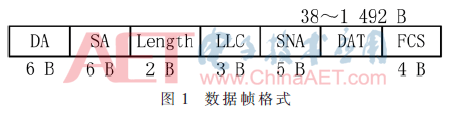
WiFi設(shè)備以工作站模式運(yùn)行,接收由手機(jī)WiFi發(fā)送并由路由器轉(zhuǎn)發(fā)出去的所有符合802.11格式數(shù)據(jù)包。802.11有多個(gè)信道,APP可確定手機(jī)WiFi的發(fā)送信道,這就可以要求WiFi設(shè)備在某一時(shí)刻內(nèi)切換信道,使得手機(jī)WiFi和WiFi設(shè)備在該時(shí)刻處于同一信道,以便于接收數(shù)據(jù)包[4]。802.11物理層協(xié)議數(shù)據(jù)幀格式如圖1所示。

DA字段表示目標(biāo)MAC,SA字段表示源MAC,LLC表示邏輯控制,SNA表示廠商和協(xié)議標(biāo)識,F(xiàn)CS表示校驗(yàn)碼。這5個(gè)字段雖然沒有加密,但APP層沒有權(quán)限修改,所以用Length字段來表示。
1.2 Websocket技術(shù)
Websocket協(xié)議是一種基于一個(gè)TCP長連接的、可實(shí)現(xiàn)全雙工通信的新一代客戶端與服務(wù)器端的一步通信協(xié)議,即客戶端能向服務(wù)器端發(fā)送請求數(shù)據(jù),同時(shí)服務(wù)器端也可以主動推送數(shù)據(jù)到客戶端。Websoket通信模型如圖2所示。其通信過程是首先客戶端發(fā)送請求頭信息到服務(wù)器端[5],然后服務(wù)器端對請求頭信息進(jìn)行判斷是否是Websocket請求,如果是,則會發(fā)送一次握手信息到客戶端。僅需這一次握手,客戶端與服務(wù)器端之間便建立了連接,兩者之間可互相傳送數(shù)據(jù)了。與HTTP協(xié)議相比,它具有更輕量級的頭信息,減少了大量交互信息和網(wǎng)絡(luò)吞吐量,節(jié)省了帶寬,提高了通信效率。

2 系統(tǒng)總體設(shè)計(jì)
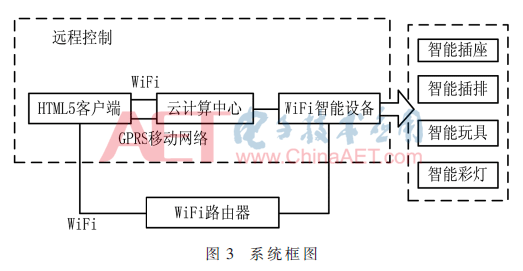
系統(tǒng)由客戶端、云計(jì)算中心、智能硬件設(shè)備組成。系統(tǒng)框架如圖3所示。

客戶端應(yīng)用于Web平臺,可實(shí)現(xiàn)跨平臺使用。通過關(guān)注微信公眾賬號,即可實(shí)現(xiàn)設(shè)備綁定與控制。
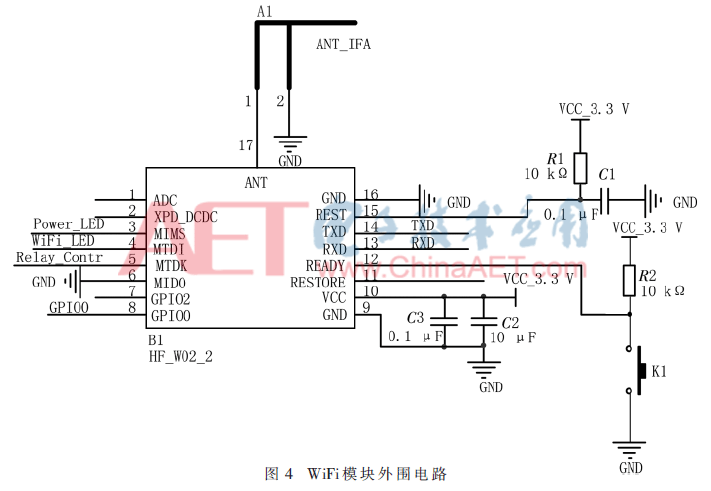
智能硬件的硬件電路包括電源轉(zhuǎn)換電路、單片機(jī)、WiFi電路、指示燈信號電路等部分。智能硬件核心電路原理圖如圖4所示。

本設(shè)計(jì)所使用的串口WiFi模塊是內(nèi)嵌TCP/IP協(xié)議的WiFi模塊,其硬件部分主要由內(nèi)嵌的一個(gè)單片機(jī)和WiFi模塊構(gòu)成,單片機(jī)實(shí)現(xiàn)邏輯驅(qū)動程序和TCP/IP協(xié)議,WiFi模塊則必須完成數(shù)據(jù)的無線收發(fā)。嵌入式WiFi模塊對外提供UART串口或者SPI接口。該WiFi模塊型號為ESP8266,由樂鑫科技研發(fā)生產(chǎn)。該微控制器采用3.3 V電壓供電,并連接相應(yīng)的指示燈電路。例如,電源指示燈用于只是電源連接情況,WiFi指示燈用于智能設(shè)備配對時(shí)指示W(wǎng)iFi連接情況,透傳連接信號用于指示是否成功連接到服務(wù)器。
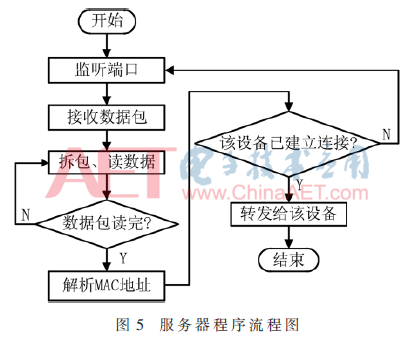
云計(jì)算中心搭建在阿里云服務(wù)器,服務(wù)器端程序使用Node.js編寫,用于控制命令轉(zhuǎn)發(fā)等。其邏輯流程圖如圖5所示。

服務(wù)器端程序一直處于監(jiān)聽端口的狀態(tài),當(dāng)接收到數(shù)據(jù),則解析出數(shù)據(jù)中的MAC地址和設(shè)備密碼。接著查詢已成功與服務(wù)器建立連接的MAC列表里是否包含該MAC地址,如存在,則將該數(shù)據(jù)轉(zhuǎn)發(fā)給指定WiFi設(shè)備。
3 客戶端設(shè)計(jì)與實(shí)現(xiàn)
3.1 客戶端功能模塊介紹
HTML5客戶端由三大模塊組成,分別為用戶模塊、設(shè)置模塊和控制模塊。其客戶端模塊圖如圖6所示。

控制模塊是客戶端核心模塊。因客戶端可同時(shí)關(guān)聯(lián)多個(gè)設(shè)備,且可同時(shí)關(guān)聯(lián)多種設(shè)備,所以控制模塊編寫需注意設(shè)備間的切換。智能插座的控制邏輯包括開關(guān)、定時(shí)開關(guān)、延時(shí)開關(guān)等邏輯,智能插排的控制邏輯包括切換插口、開關(guān)等邏輯,智能彩燈的控制邏輯包括單色閃爍、多色變換、顏色閃播、開發(fā)等邏輯。因每種設(shè)備的控制邏輯不同,客戶端交互界面也不同,因此切換設(shè)備應(yīng)重新刷新界面,展示新的控制界面。
設(shè)置模塊核心功能是添加設(shè)備。通過Airkiss使智能設(shè)備入網(wǎng)之后,該智能設(shè)備自動綁定到該HTML5客戶端。此外,也可通過掃描局域網(wǎng)下的所有WiFi設(shè)備進(jìn)行綁定。
用戶模塊核心功能是取得權(quán)限、提交用戶ID至云計(jì)算平臺,以保證智能設(shè)備能與用戶ID對應(yīng)綁定。控制參數(shù)也需要提交用戶的OPEN_ID,該ID是每個(gè)用戶獨(dú)有的。
3.2 控制模塊結(jié)構(gòu)
客戶端程序基于MVC模式對客戶端進(jìn)行設(shè)計(jì)。控制模塊作為客戶端核心模塊,也采用此框架。
視圖層View負(fù)責(zé)加載各種交互界面,如初始用戶引導(dǎo)界面、設(shè)備列表界面、單個(gè)設(shè)備控制界面等。
控制層Controller層負(fù)責(zé)監(jiān)聽用戶操作并作出相應(yīng)反應(yīng)。
模型層Model定義了各個(gè)功能模塊,包括控制指令的加密解密、數(shù)據(jù)存儲、數(shù)據(jù)格式的封裝和解析,以及Websocket通信。其中,指令的加密解密和Websocket通信為核心邏輯。
3.3 傳輸加密解密具體實(shí)現(xiàn)
由于手機(jī)客戶端對智能家居的控制是通過AT指令完成,為了通信安全性,需要對發(fā)送的指令進(jìn)行AES_CBC加密和base64加密,對于服務(wù)器返回給客戶端的指令也要進(jìn)行AES_CBC解密和base64解密。所有命令均以AT開頭,回車換行結(jié)束。例如,關(guān)閉命令“CONTROLMACAT+CLOSE”,經(jīng)過加密后變?yōu)椤癷JbbLN54qx1osqEx+E50ypNB2eQtFImFHDhGN//gOG2wLriWFaFtycPinlnQU/l8B1mfeRYF99t26R”。
程序中發(fā)送指令的代碼如下,其中SendData()為自定義函數(shù),封裝了Websocket邏輯。
SendData(Encrypt(′CONTROL′+mac+′P′+passWord+′AT+CLTIMESHUT=1?\r\n′));
Encrypt()為加密函數(shù),其內(nèi)實(shí)現(xiàn)如下,其中,內(nèi)部使用到的CryptoJS為Github上開源JavaScript加密庫。
function Encrypt(word){
srcs=CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {iv:iv,
mode:CryptoJS.mode.CBC,padding:CryptoJS.pad.Pkcs7});
return encrypted.ciphertext.toString().
toUpperCase();}
3.4 網(wǎng)絡(luò)通信功能具體實(shí)現(xiàn)
3.4.1 HTTP通信
JavaScript進(jìn)行HTTP網(wǎng)絡(luò),是基于xhr對象,也就是XMLHttpRequest對象。幾乎所有主流瀏覽器都內(nèi)建了XMLHttpRequest對象[6-7]。用戶更改WiFi智能設(shè)備名稱時(shí),需要通過發(fā)起HTTP POST請求,觸發(fā)后端update.php腳本文件修改數(shù)據(jù)庫中相應(yīng)字段。流程如下:
(1)創(chuàng)建XMLHttpRequest對象
xmlhttp = new XMLHttpRequest();
(2)構(gòu)建請求參數(shù)對象
var url="http://121.40.77.63/smart/php/update.php";
url=url+"?mac="+mac_[currentIndex];
url=url+"&openid="+openid;
url=url+"¬e="+note;
url=url+"&sid="+Math.random();
(3)發(fā)起POST請求
xmlhttp.open("POST",url,true);
xmlhttp.send();
通過xmlhttp對象的onreadystatechange回調(diào)方法即可得知HTTP請求是否成功。
3.4.2 Websocket通信
WebSocket協(xié)議本質(zhì)上是一個(gè)基于TCP的協(xié)議,WebSocket連接與TCP連接的建立過程類似。使用Websocket與服務(wù)器端建立長連接,以控制WiFi智能硬件流程如下:
(1)創(chuàng)建Socket實(shí)例
var socket = new WebSocket(url, protocols);
建立Socket連接時(shí),需要填入url地址和相應(yīng)協(xié)議。
(2)監(jiān)聽Socket連接狀態(tài)
socket.onopen = function(event) {
socket.onmessage = function(event) {};//接收消息
socket.onclose = function(event) {};//連接斷開
socket.onerror = function(event) {};//連接失敗
};
通過回調(diào)方法監(jiān)聽Socket各種連接狀態(tài),并作出相應(yīng)處理。如接收到消息時(shí),就應(yīng)該對消息進(jìn)行解密處理。
(3)發(fā)送消息
socket.send(msg);
程序中已經(jīng)對消息發(fā)送方法進(jìn)行了封裝,以保證發(fā)送出去的消息都是經(jīng)過規(guī)范化加密之后的數(shù)據(jù)。
(4)關(guān)閉Socket連接
socket.close();
當(dāng)不再需要Socket連接時(shí),應(yīng)及時(shí)關(guān)閉連接,以減少給服務(wù)器端帶來的不必要的壓力。
4 實(shí)驗(yàn)及結(jié)果分析
本文已經(jīng)詳細(xì)介紹了基于Websocket的智能家居遠(yuǎn)程控制系統(tǒng)的設(shè)計(jì)與實(shí)現(xiàn)。為了檢驗(yàn)所設(shè)計(jì)的智能遠(yuǎn)程控制系統(tǒng)的可行性及性能,通過搭建實(shí)驗(yàn)開發(fā)平臺進(jìn)行實(shí)驗(yàn)驗(yàn)證。
4.1 系統(tǒng)實(shí)驗(yàn)平臺
系統(tǒng)的測試實(shí)驗(yàn)中硬件設(shè)備WiFi模塊采用ESP8266芯片,使用3.3 V電源模塊進(jìn)行供電。智能手機(jī)采用MI-3手機(jī),該手機(jī)操作系統(tǒng)為Android OS 4.4.2,處理器為NVIDIA Tegra4,分辨率為1 920×1 080,RAM為2 GB。
4.2 實(shí)驗(yàn)結(jié)果
系統(tǒng)客戶端部分界面如圖7所示。

分別在網(wǎng)絡(luò)環(huán)境良好、一般、極差的情況下利用手機(jī)HTML5客戶端對智能設(shè)備各功能模塊進(jìn)行測試,從而達(dá)到對網(wǎng)絡(luò)穩(wěn)定性及各個(gè)功能穩(wěn)定性的檢測。圖8所示為利用手機(jī)HTML5客戶端控制WiFi設(shè)備的真實(shí)場景測試圖。通過智能設(shè)備指示燈可以看出HTML5客戶端成功地對WiFi智能設(shè)備進(jìn)行了控制。例如,從圖8(b)可以看出在客戶端按下插排上層開啟按鈕時(shí),由插排的指示燈和插入插排的插座的指示燈可以看出,插排上層插口已經(jīng)成功打開。

5 結(jié)論
本文簡要介紹了基于Websocket的智能家居遠(yuǎn)程控制系統(tǒng)的設(shè)計(jì)與實(shí)現(xiàn)。該系統(tǒng)結(jié)合了Airkiss技術(shù)和Websocket技術(shù),實(shí)現(xiàn)了遠(yuǎn)程控制和信息同步。利用Airkiss技術(shù)實(shí)現(xiàn)了智能設(shè)備的快速入網(wǎng),利用Websocket技術(shù)實(shí)現(xiàn)了Web平臺與服務(wù)器之間建立長連接。同時(shí),HTML5由于其可移植到PC端和移動端,極大地減少了開發(fā)成本。
參考文獻(xiàn)
[1] 岳敬華.基于云服務(wù)的智能家居系統(tǒng)的研究與設(shè)計(jì)[D].杭州:杭州電子科技大學(xué),2014.
[2] 吳潤凱.數(shù)字家庭間互聯(lián)互通方法的研究與應(yīng)用[D].廣州:華南理工大學(xué),2011.
[3] 單俊麗.基于Android的流媒體客戶端的研究與設(shè)計(jì)[D].西安:西安電子科技大學(xué),2013.
[4] 王運(yùn)紅,何靈娜.基于Android平臺的智能家居客戶端的設(shè)計(jì)與實(shí)現(xiàn)[J].機(jī)電工程,2014,31(8):1086-1089,1102.
[5] 張新星.基于Android手機(jī)的智能插座設(shè)計(jì)[D].杭州:浙江大學(xué),2014.
[6] 任順航,呂鵬鵬,王立鵬,等.基于STM32的電能手抄系統(tǒng)設(shè)計(jì)與實(shí)現(xiàn)[J].電子技術(shù)應(yīng)用,2014,40(1):75-78.
[7] 周時(shí)偉,謝維波.基于Android的智能家居終端設(shè)計(jì)與實(shí)現(xiàn)[J].微型機(jī)與應(yīng)用,2012,31(14):10-13.
作者信息:
單振華,王舒憬,強(qiáng) 杰
(上海大學(xué) 機(jī)電工程及自動化學(xué)院,上海200072)

